Stylishでブラウザ表示の一部を変えて自分好みにしたい! | FOX X FOX
私は特別なWebサイト以外のブラウザ表示は基本そのままにしていますが、どうしても気になる部分だけ「Stylish」を使い自分好みに見易くしています。
そこで今回は、Stylishでブラウザ表示の一部を変えて自分好みにしたい!と題し、先週紹介したお気に入りのFirefoxアドオンの「最安値チェッカー」の表示背景を「Stylish」を使い変更する方法を紹介します。
ファイル形式の種類は、QuickBooksファイルです。
Stylishでブラウザ表示の一部を変えて自分好みにしたい!
今回の目的は、Firefoxアドオンの「最安値チェッカー」で表示された価格の部分が見づらいと感じたので、Firefoxアドオンの「Stylish」を使い その部分の背景色を変えて「最安値チェッカー」で表示される部分を見易くしたい と思いました。
ブラウザ表示の一部を自分好みに変更する

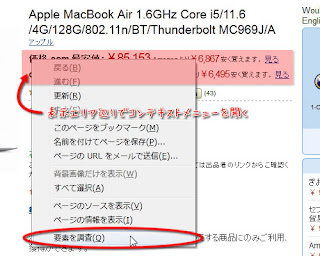
※ 上記画像は「最安値チェッカー 1.4」の表示エリアを分かりやすく赤枠で囲ってあります。
「最安値チェッカー 1.4」を使用すると Amazon などで個別商品ページを表示すると 価格.com の最安値を表示するようになりますが、個人的には同系色で見づらいと感じていました。
Firefoxアドオンの「Stylish」を使ってブラウザ表示を変更するにはスタイルシートで記述する必要があるので、変更したい箇所の "HTMLタグ、class名、ID名" を知る必要があります。
フラッシュカードを印刷する方法
HTMLタグ、class名、ID名 を調べる

"HTMLタグ、class名、ID名" を調べるには変更したい表示エリア辺りでコンテキストメニュー(右クリック)を開き、"要素を調査" をクリックして Firefox 10 から導入されたインスペクタを使用します。
「アドオンの互換性を改善した Firefox の最新版公開 - インスペクタなど便利な Web 開発者向けツールも搭載 | Mozilla Japan ブログ」
Firefox 10 から導入されたインスペクタで「最安値チェッカー 1.4」の表示エリアは、HTMLタグの div タグを使い ID名が LowestPriceChecker_wrap だということが分かります。
Stylish に背景色を変更するスタイルシートを書く

ID名を知ることができたので「Stylish」に「最安値チェッカー 1.4」の表示エリアの背景色を変更するスタイルシートを書きます。
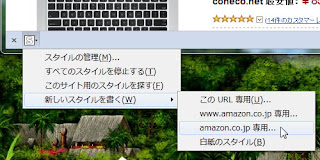
「Stylish」ボタンをクリックして、"新しいスタイルを書く" ▶ "amazon.co.jp 専用..." でドメイン指定を選択するとスタイルシートを書き込むダイアログが表示されます。
名前は自由に記入して、スタイルシートを以下のように書きます。
@namespace url(http://www.w3.org/1999/xhtml);@-moz-document domain("amazon.co.jp"), domain("rakuten.co.jp") {
#LowestPriceChecker_wrap {
margin: 1.5em 0;
border: 1px solid #ff66cc;
background-color: #fdeff2;
}
}
domain("rakuten.co.jp")で楽天市場のドメインを追加し、「最安値チェッカー 1.4」の表示エリアを敢えて目立つような背景色を指定しました。
わからないときはコピペしてください。
記入したら保存をクリックして終了です。
アマゾン、楽天市場での表示エリアの背景色が変更されます
アマゾン




0 comments:
Post a Comment